HTML Links
HTML Links को Hyperlinks के रूप में भी जाना जाता है, यह Webpage का एक Essential Part होता हैं। ये Users को Web Page के माध्यम से Navigate करने, तथा विभिन्न Source से Information को Access और एक Seamless Browsing Experience करने की Permission देते हैं। HTML Link एक Anchor Element है, जो दो Web Page या एक ही Page पर दो अलग-अलग Location के बीच Click करने योग्य Connection बनाता है।
HTML Link Syntax
- <a>: <a> Anchor Tag को Represent करता है, और Opening Anchor Tag से एक Link को Define किया जाता है|
- href: इसका पूरा नाम Hypertext Reference होता है| href Anchor Tag का एक Important Attribute है| जो Destination Address को Define करता है| Destination URLs Standard Format में ही Define होने चाहिए|
- Link Text: वह Text होता है, जो Users को दिखाई देता है| जो Clickable होती है|
- </a> यह Closing Anchor Tag होता है|
Example:
Output:
Image and Multimedia Link
HTML Image Link बनाना बहुत Easy है, Image Add करने के लिए Image Tag का use किया जाता है| जब एक Image Link बनाते है, तो सिर्फ Image ही Show होती है| लेकिन जब Image के ऊपर Mouse Cursor को ले जाऐंगे| तो Cursor एक Hand के रूप में बदल जाता है| Link की तरह work करने लगता है|
Text Link में Display Text लिखना पड़ता है| और Multimedia Link में Text के स्थान पर कोई Multimedia File जैसे- Video, Image, Audio आदि को Add करना पड़ता है|
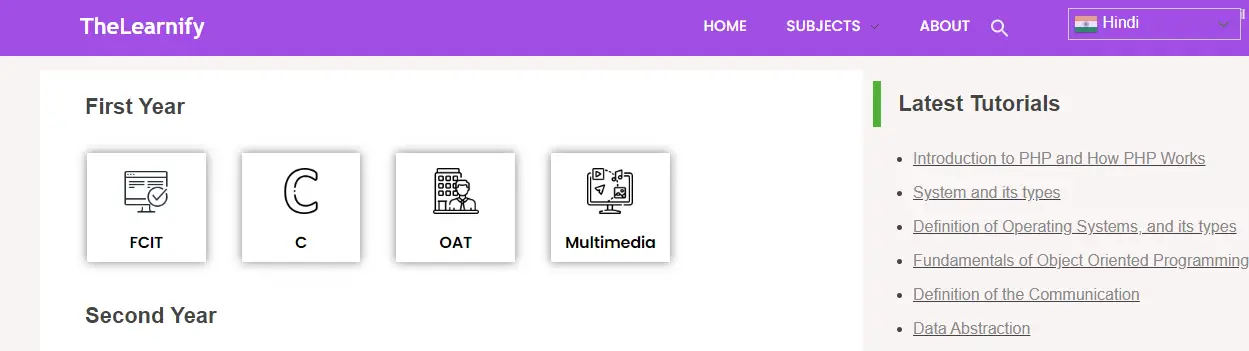
Example:
Output:
Type of HTML Link
- Internal Link
Internal Link एक Website का दूसरा URL होती है, अर्थात किसी Website के एक Document में Same Site के अन्य Documents की Links को Internal Links कहते है|
- External Link
External Link एक Website पर किसी दूसरी Website का URL होती है, अर्थात किसी Website पर दूसरी Website का URL या Specific Page URL को External Link कहते है|
- Download Link
HTML से Download Link भी बना सकते है| Download Links का use विभिन्न प्रकार की File को Downloadable बनाने के लिए किया जाता है, Word, PDF, Videos, Pictures, Audios आदि प्रकार की File को अपने Users को Download करा सकते है| Files को Downloadable बनाने के लिए File का Full Path लिखना पड़ता है|
Opening Page in New Window
HTML का Use करके New Window में एक Page Open करने का एक Technique है| जिसका Use, User को Current Page से Move किये बिना Additional Resource या Information Provide करने के लिए किया जाता है। Default रूप से HTML Link उसी Window या Tab में Open होते हैं, जिसमें Current Page है। हालांकि, “target” attribute का use करके एक Link को एक New Window या Tab में Open करने के लिए Configure करना Possible है।
Example:
Output:
इस Case में, “href” Attribute Target Page का URL Specifies करती है, और “target” attribute “_blank” पर Set होती है| जो Indicate करती है, कि Page एक New Window में Open होना चाहिए। जब User Link पर Click करता है, तो एक New Browser Window या Tab में Open होगा| जिसमें Target Page Display होगा।
यह ध्यान रखना महत्वपूर्ण है, कि कुछ Web Browser, जैसे Chrome, किसी Website द्वारा Open की गई New Window या Tab को Block कर सकते हैं, खासकर अगर यह Popup Window या Advertisement है। इससे बचने के लिए New Window के बजाय नए Tab में Link Open होता है।