Table Tag
HTML Table Tag का Use Tabular Form (Row * Column) में Data Display करने के लिए किया जाता है। एक Row में कई Column हो सकते हैं। <table> Element के <tr>, <td>, और <th> Elements की Help से Tabular Form में Data Display करने के लिए एक Table बना सकते हैं। प्रत्येक Table में, Table Row को <tr> Tag द्वारा Define किया जाता है, Table Header को <th> द्वारा Define किया जाता है| और Table के Data को <td> Tag द्वारा Define किया गया है।
HTML Tables का Use Page के Layout को Manage करने के लिए किया जाता है| जैसे- Header Section, Navigation Bar, Body Content, Footer Section आदि। लेकिन Webpage के Layout को Manage करने के लिए Table पर div Tag का use करने की Advice दी जाती है।
HTML Table Tags
| Tag | Description |
| <Table> | यह एक Table को Define करता है। |
| <Tr> | यह एक Table में एक Row को Define करता है। |
| <Th> | यह एक Table में एक Header Cell को Define करता है। |
| <Td> | यह एक Table में एक Cell को Define करता है। |
| <caption> | यह Table Caption को Define करता है। |
| <Colgroup> | यह Formatting के लिए एक Table में एक या अधिक Columns के समूह को Specify करता है। |
| <Col> | इसका use प्रत्येक Column के लिए Column Properties को Specify करने के लिए <colgroup> Element के साथ किया जाता है। |
| <Tbody> | इसका use Body के Content को एक Table में Implement करने के लिए किया जाता है। |
| <Thead> | इसका use Header Content को Table में Implement करने के लिए किया जाता है। |
| <Tfooter> | इसका use किसी Table में Footer Content को Group करने के लिए किया जाता है। |
Attributes of the Table Tag
- border: Table के चारों ओर Border की Width को Control करता है|
- cellspacing: Table में Cells के बीच की Space की मात्रा को Control करता है|
- cellpadding: Cell Border और Cell के भीतर Content के बीच के Space को Control करता है|
- width: Table की Width Set करता है|
- height: Table की Height Define करता है|
- align: यह Container के भीतर Table के Horizontal Alignment को Control करता है|
- bgcolor: Table का Background Color Set करता है|
Example:
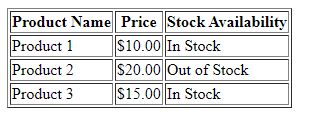
Output:
Advantage of Table
Table user के लिए Web Page पर Content की Understanding और Navigate करना आसान बनाती हैं। एक Tabular Format में Data Organize करके, User उन Information को तुरंत Search कर सकते हैं, जिन्हें वे Search रहे हैं। इसके अतिरिक्त, Table का use बड़ी मात्रा में Data को Compact Format में Display करने के लिए किया जा सकता है, जिससे Information को Scan करना और Compare करना आसान हो जाता है।
Better Data Management
Table बड़ी मात्रा में Data को Manage और Manipulate करने का एक Efficient Way Provide करती हैं। Table का use करके, Web Developer Data को आसानी से Sort, Filter और Search कर सकते हैं, जिससे Analyze करना और Informed Decision लेना आसान हो जाता है। Table का use Calculations करने और Charts बनाने के लिए भी किया जा सकता है, जो Complex Data Set को देखने में मदद कर सकता है।
Customizable Design
HTML में Table को Webpage के Design से Match करने के लिए Customized किया जा सकता है। Developer Table Element को Style करने और Table Cell, Border और Header के रूप को Customize करने के लिए CSS का use कर सकते हैं। CSS का use करके, Table को अधिक आकर्षक दिखने के लिए बनाया जा सकता है| और Webiste के Overall Design के साथ बेहतर Integrate किया जा सकता है।
Example:
Output:
Limitations of HTML Table
| Feature | Description |
| Inline Style | HTML Table के लिए Inline CSS (Cascading Stylesheets) Support नहीं करता है। |
| Managing Multiple tbody Elements | OASIS Exchange Table के विपरीत, HTML कई tbody Tag की अनुमति देता है। जबकि tbody Element को Divide करने या जोड़ने के लिए कोई Table Editing Function नहीं है | |
| Managing colgroup Elements | HTML Column Group को Edit करने के लिए कोई Table Editing Function नहीं है। |
| Managing Header Cells (th) and Data Cells (td) | जबकि Interface में Header Cell और Data Cell के बीच बदलने का कोई तरीका नहीं है, आप Table Editing Function का use कर सकते हैं| या Edit Change Markup Menu Item का use कर सकते हैं । |